El mejor escaparate para tu contenido

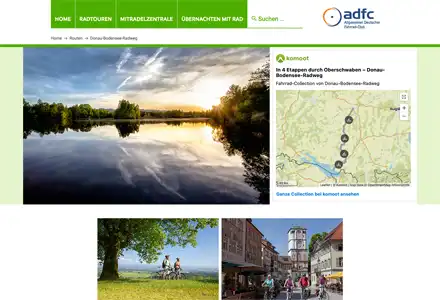
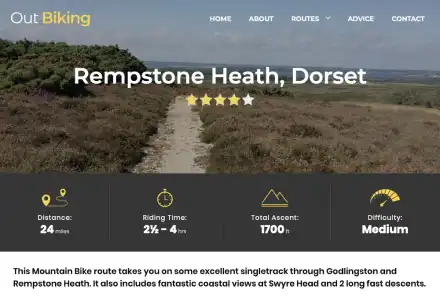
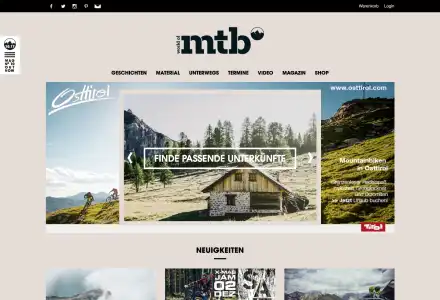
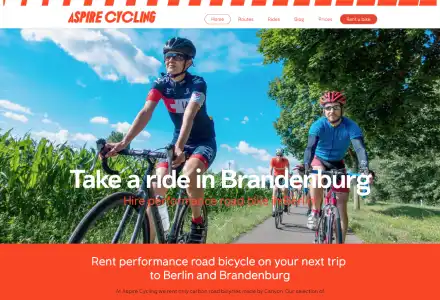
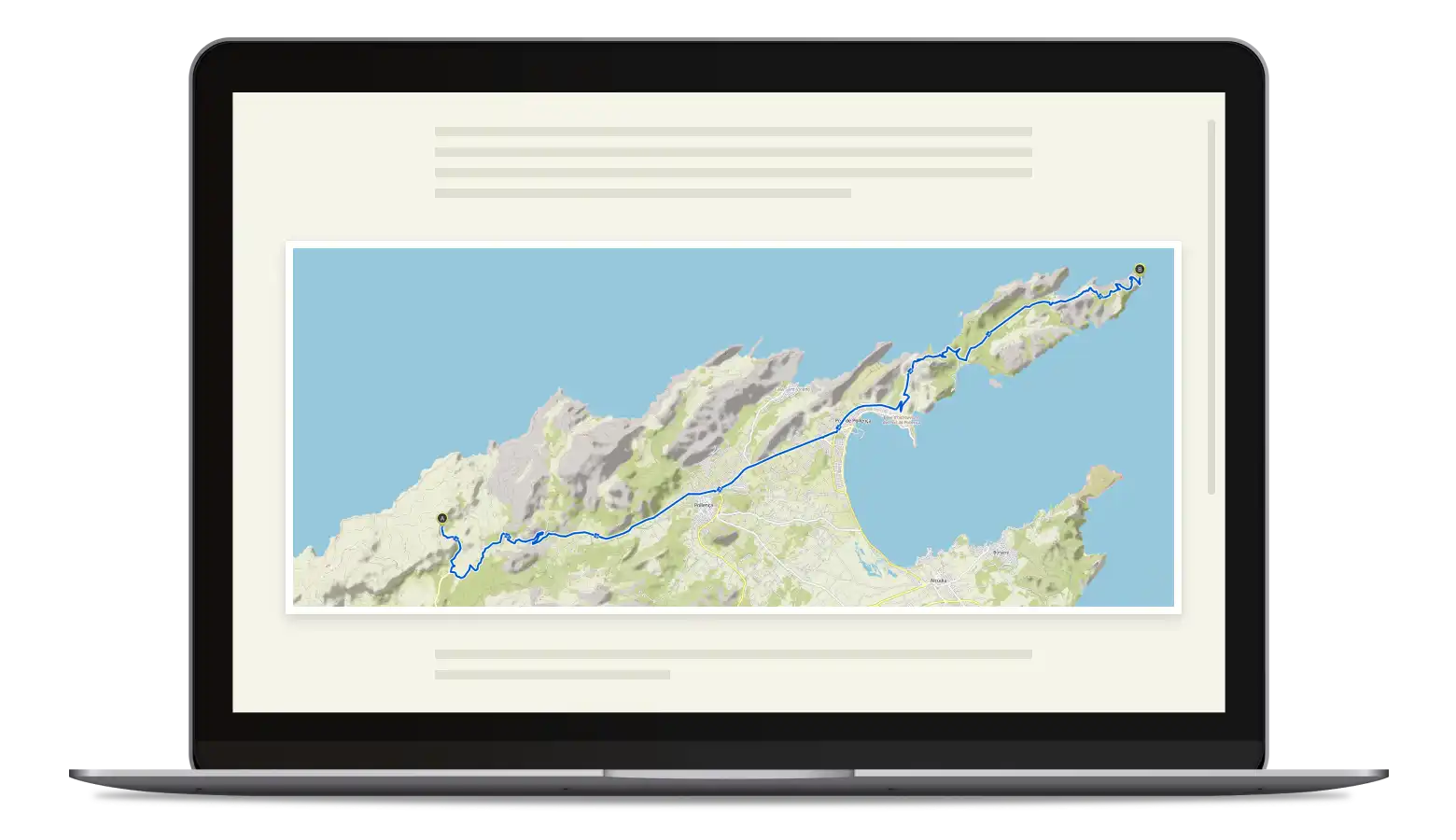
Las aventuras al aire libre más fascinantes del mundo merecen ser compartidas con todo lujo de detalles y de forma atractiva. Con komoot, puedes insertar y compartir Rutas, Colecciones, Lugares favoritos y perfiles en tu sitio web de un modo sencillo, personalizable e interactivo. ¡Y todo en unos cuantos clics!
Pruébalo ahora
Presume de contenido en tres sencillos pasos

Paso 1
Comparte Rutas, Colecciones, Lugares favoritos o perfiles
Haz clic en "Compartir" en el contenido que quieres insertar.

Paso 2
Personalízalo a tu gusto
Elige lo que quieres que se vea y ajusta las dimensiones como desees.

Paso 3
Pégalo en tu sitio web o blog
Copia el código y pégalo donde quieras que aparezca en tu sitio web.
Consejos prácticos
Cómo conseguir el código de inserción
Para obtener el código, haz clic en "Compartir" en una Ruta, Colección, Lugar favorito o perfil de komoot, selecciona "Insertar" y decide lo que quieres que se vea. Cuando terminas, komoot genera un código que tienes que copiar.
Cómo insertar el código
No lo pegues directamente en el editor visual de tu sitio web o sistema de gestión de contenido porque, en vez de verse la Ruta, Colección, Lugar favorito o perfil, se verá solo la línea de código. Para que el itinerario aparezca en la página correctamente, tienes que pegar el fragmento en el texto, código o HTML del backend del sitio web.